1.什么是跨域
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制
同源策略:指的是协议,域名,端口都要相同,其中一个不同都会产生跨域
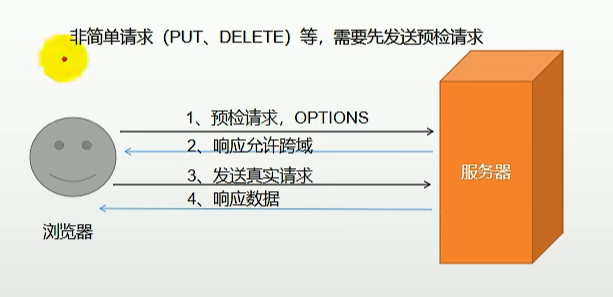
2.跨域流程
非简单请求(PUT,DELETE)等,需要发下哦那个预检请求
关键词:Request Method : OPTIONS

3.解决跨域
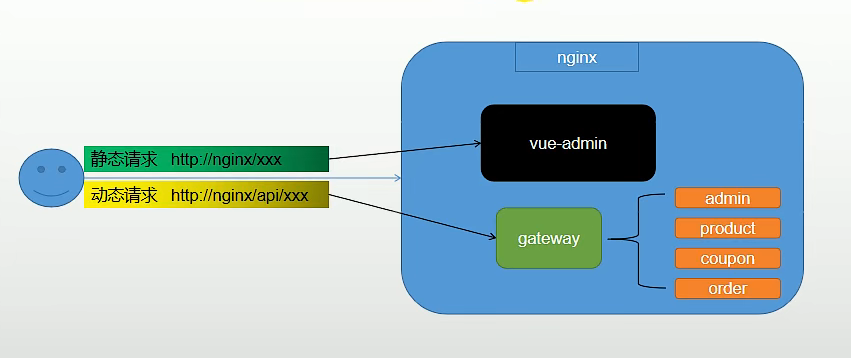
3.1使用Nginx部署为同一域

3.2配置当次请求允许跨域(添加响应头)
- Access-Control-Allow-Origin:支持哪些来源的请求跨域
- Access-Control-Allow-Methods:支持哪些方法跨域
- Access-Control-Allow-Credentials:跨域请求默认不包含cookie,设置为true可以包含cookie
Access-Control-Expose-Headers:跨域请求暴露的字段
- CROS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段;Cache-Control、Content-Language、Content-Type、Espires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
- Access-Control-Max-Age:表明该相应的有效时间为多少秒。在有效时间内,浏览器无须为统一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果该首部字段的值超过了最大有效时间,将不会生效。
package com.youzi.gulimall.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
/**
* @author youzi
*/
@Configuration
public class GuliMallCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
//1、配置跨域
//允许哪些头跨域
corsConfiguration.addAllowedHeader("*");
//允许哪些请求方式跨域
corsConfiguration.addAllowedMethod("*");
//允许哪个请求来源跨域
corsConfiguration.addAllowedOriginPattern("*");
//允许携带cookie跨域
corsConfiguration.setAllowCredentials(true);
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
评论